A. Sharif on X: "Updated the setState function example. Using a HOC to compose setState functions with stateless Components. #reactjs https://t.co/2x7z9uughY https://t.co/C9SnamT7xR" / X
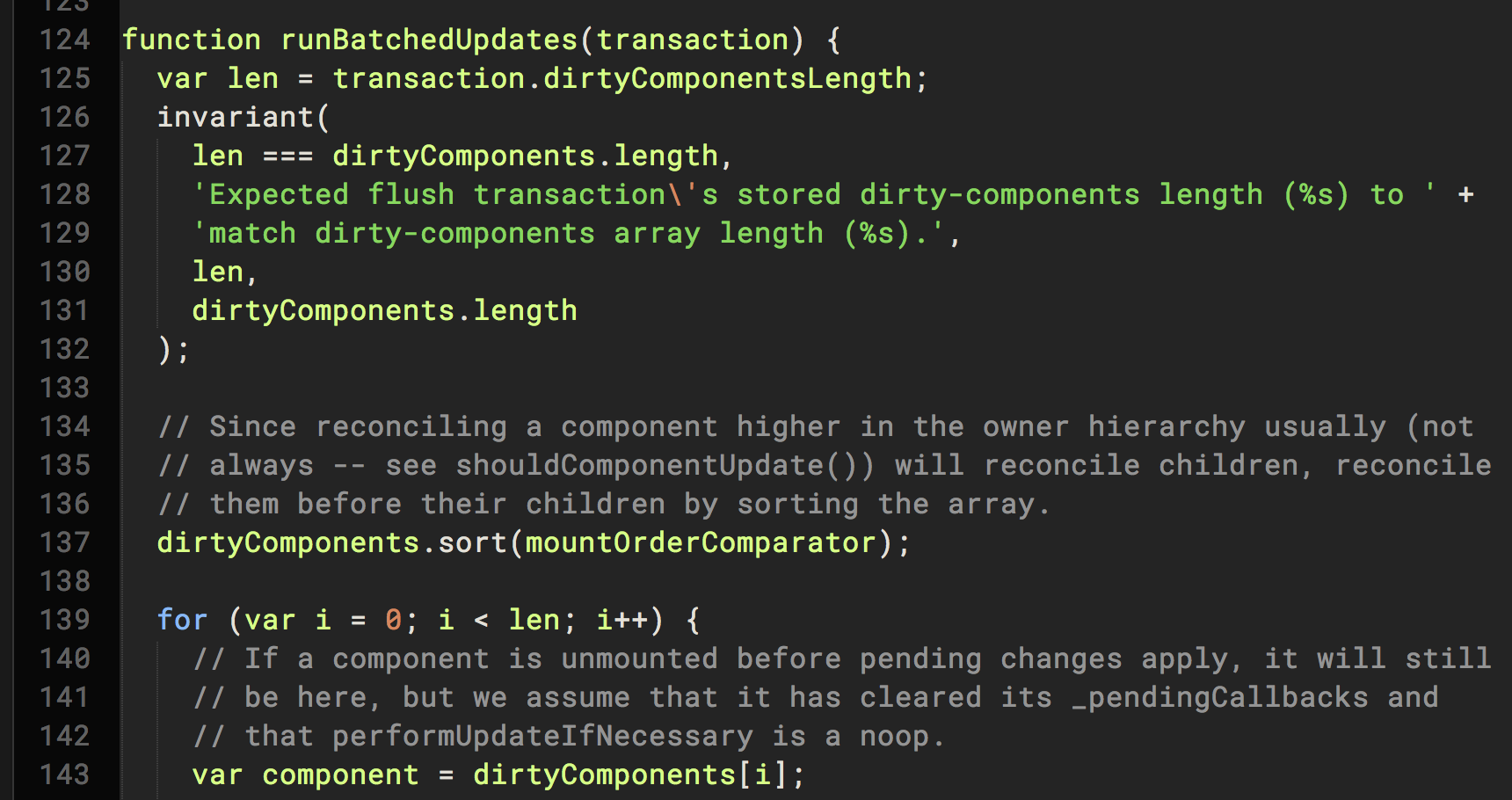
read-react-source-code/04-how-setstate-works-part-2.md at master · numbbbbb/read-react-source-code · GitHub

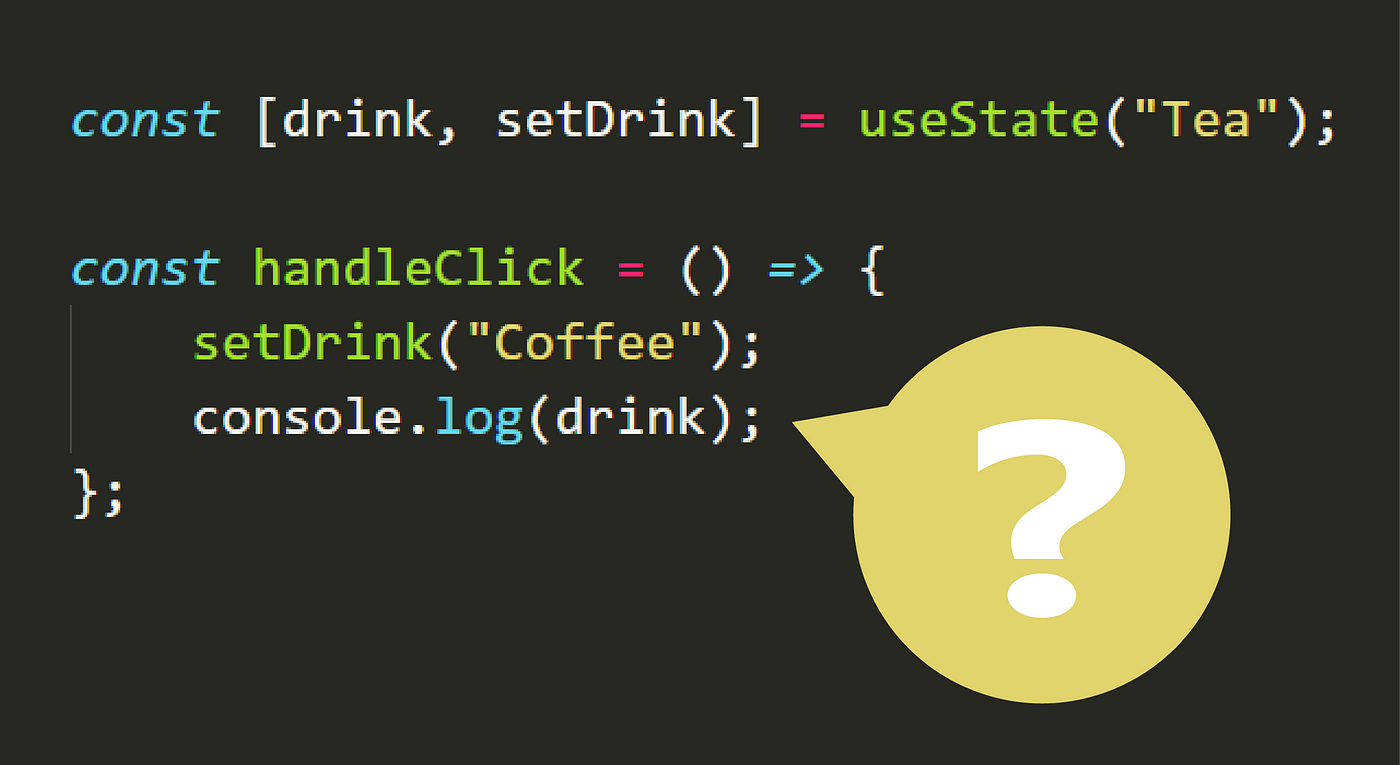
Beginner's Guide to Using useState & useEffect React Hooks | by Danielle Arquisola | The Startup | Medium

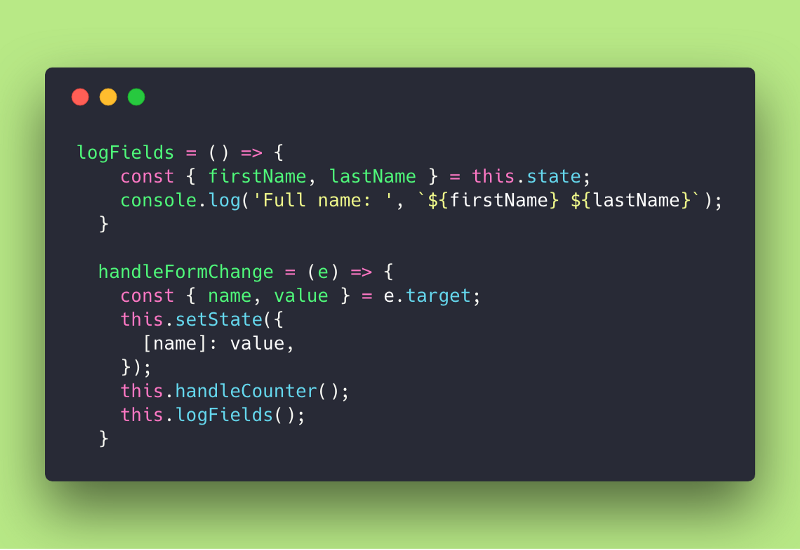
Using setState inside a "function as child component" generates a warning about functions not being valid children · Issue #11116 · facebook/react · GitHub

8. Understanding State in React Class Components. Update state using the setState in ReactJs. - YouTube

setState() Method In React | How setState() Works? | ReactJS Tutorial For Beginners | Simplilearn - YouTube

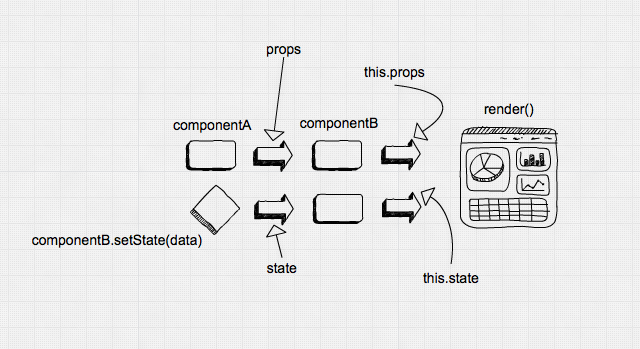
State In React: An overview. State is a plain JavaScript object used… | by Tarak Maamar | eDonec | Medium











![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)